Concept
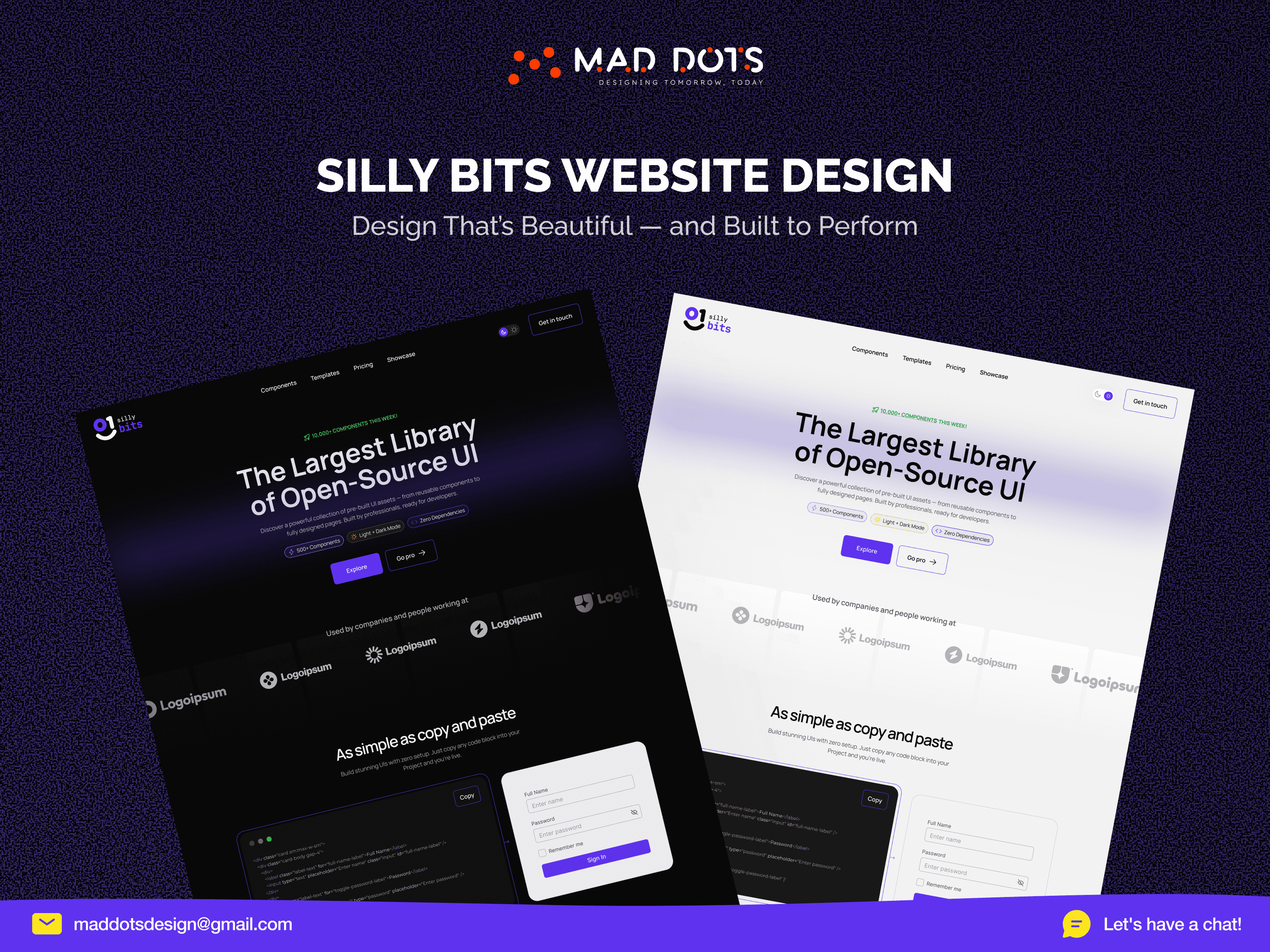
The logo blends playfulness with clarity. The core idea: • “O1” shape represents a bit (binary: 0 and 1), hinting at the tech behind the platform. • The circular smile subtly adds a friendly, inviting tone to appeal to both indie hackers and pro developers.
Design System
Logomark: Custom monogram combining “0” and “1” as a tech nod, forming an abstract smiling face. Typography: • “silly” — lowercase, light serif: adds contrast and friendliness. • “bits” — bold modern sans-serif: emphasizes structure and clarity. Colors: • Deep Violet (#5A33DB): tech-forward and modern. • Blacll: for balance and readability.